Create fillable forms
ONLYOFFICE Document Editor allows you to effortlessly create fillable forms in your documents, e.g. agreement drafts or surveys.
Save the resulting form as a PDF file, and you will have a form you can still edit, revise or collaborate on. To make a form fillable and to restrict file editing by other users, save it as a PDF file. Please refer to form filling instructions for further details.
You can also save any existing DOCX file as a PDF to use it as a form. Go to the File tab, click the Download as... or Save as... option on the left side menu and choose the PDF icon. Now you can use all the available form editing functions to create a form.
It is not only the form fields that you can edit in a PDF file, you can still add, edit and format text or use other Document Editor functions.
Creating fillable forms is enabled through user-editable objects that ensure overall consistency of the resulting documents and allow for advanced form interaction experience.
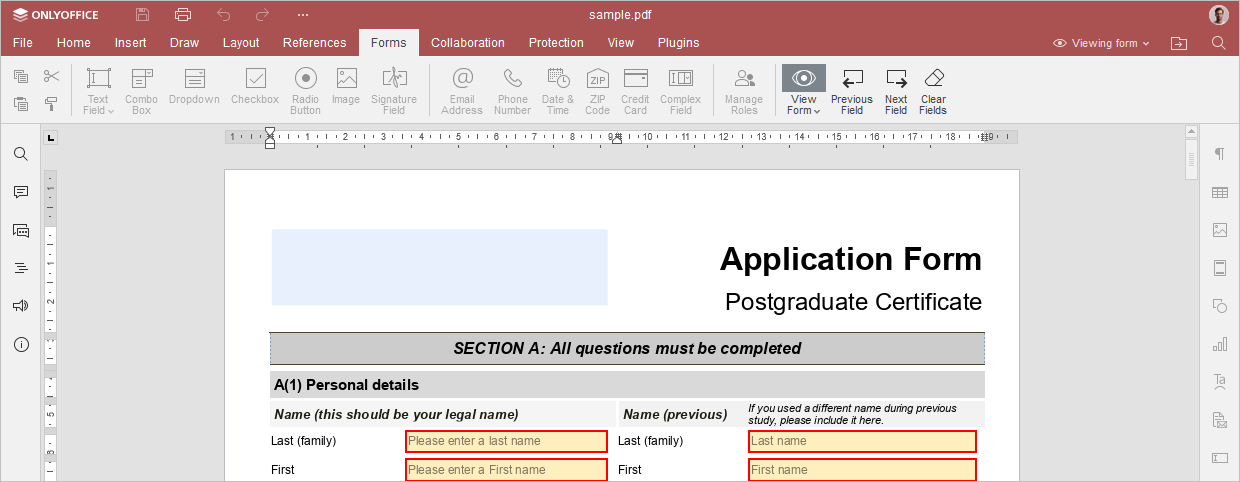
Currently, you can insert editable plain text fields, combo boxes, dropdown lists, checkboxes, radio buttons, assign designated areas for images, as well as create email address, phone number, date and time, zip code, credit card and complex fields. Access these features on the Forms tab that is available for PDF files only.
There are tips for each form field to facilitate creating a fillable form.
Creating a new Plain Text Field
Text fields are user-editable plain text form fields; no other objects can be added.
Creating a new Combo box
Combo boxes contain a dropdown list with a set of choices that can be edited by users.
Creating a new Dropdown list form field
Dropdown lists contain a list with a set of choices that cannot be edited by the users.
Creating a new Checkbox
Checkboxes are used to provide users with a variety of options, any number of which can be selected. Checkboxes operate individually, so they can be checked or unchecked independently.
Radio buttons are used to provide users with a variety of options, only one of which can be selected. Radio buttons can be grouped so that there is no selecting several buttons within one group.
Creating a new Image field
Images are form fields which are used to enable inserting an image with the limitations you set, i.e. the location of the image or its size.
Creating a new Signature field
Signature fields are used to insert a field for signing the document.
Creating a new Email Address field
Email Address field is used to type in an email address corresponding to a regular expression \S+@\S+\.\S+.
Creating a new Phone Number field
Phone Number field is used to type in a phone number corresponding to an arbitrary mask given by the form creator. It is set to (999)999-9999 by default.
Creating a new Date and Time field
Date and Time field is used to insert a date. The date is set to DD/MM/YYYY by default.
Creating a new Zip Code field
Zip Code field is used to enter a zip code corresponding to an arbitrary mask given by the form creator. It is set to 99999-9999 by default.
Creating a new Credit Card field
Credit Card field is used to enter a credit card number corresponding to an arbitrary mask given by the form creator. It is set to 9999-9999-9999-9999 by default.
Creating a new Complex Field
Complex Field combines several field types, e.g., text field and a drop-down list. You can combine fields however you need.
Editing fields
- Select the required field and click with the right mouse button to open the context menu.
-
- Update field - update the information in the field.
- Edit field - open the window for editing the field.
- Toggle field codes - display the field code.
Managing Roles
You can create new roles that will determine who can fill in certain form fields.
Enabling the View form
Note: Once you have entered the View form mode, all editing options will become unavailable.
Click the View Form button on the Forms tab of the top toolbar to see how all the inserted forms will be displayed in your document.

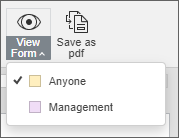
You can view the form from the point of view of each created role. To do that, click the arrow under the View Form button and choose the required role.

Navigate through the form fields using the Previous field and Next field buttons at the top toolbar.

To clear all fields and reset the form, click the Clear fields button at the top toolbar.
To exit the viewing mode, click the same icon again.
Moving form fields
Form fields can be moved to another place in the document: click the button on the left of the control border to select the field and drag it without releasing the mouse button to another position in the text.

You can also copy and paste form fields: select the necessary field and use the Ctrl+C/Ctrl+V key combinations.
Creating required fields
To make a field obligatory, check the Required option. The mandatory fields will be marked with red stroke.
Locking form fields
To prevent further editing of the inserted form field, click the Lock icon. Filling the fields remains available.
Saving a Form
When you are finished, click the Save as PDF button at the top toolbar to save the form as a PDF file ready to be filled out. You can save as many PDF files as you need.
Removing form fields
To remove a form field and leave all its contents, select it and click the Delete icon (make sure the field is not locked) or press the Delete key on the keyboard.
Return to previous page