- Home
- Mobile Apps
- iOS
- Documents
- Presentation Editor
- Insert autoshapes
Insert autoshapes
Insert an autoshape
- Select the slide where you want the shape to be put.
- Tap the
 icon at the top toolbar to open the new object insertion panel.
icon at the top toolbar to open the new object insertion panel. - Switch to the
 Shape tab.
Shape tab. - Select one of the available autoshapes.
The selected autoshape will be added. Now you can change its properties and position.
Adjust the shape settings
- Select the shape by tapping its border (the rectangular box around the shape should be displayed as a solid line).
- Open the shape settings panel by
- tapping the
 icon at the top toolbar, or
icon at the top toolbar, or - tapping the Shape option in the pop-up menu.
- tapping the
- Tap one of the two tabs: Slide or Shape.
The Slide tab contains the following sections: Theme, Layout, Transition and Background. Use the
 arrow on the left to return to the previous settings section.
arrow on the left to return to the previous settings section.The Shape tab contains the following sections: Style, Replace, Reorder and Align.
The Style section contains the following four menus: Fill, Contour, Shadow, Opacity.
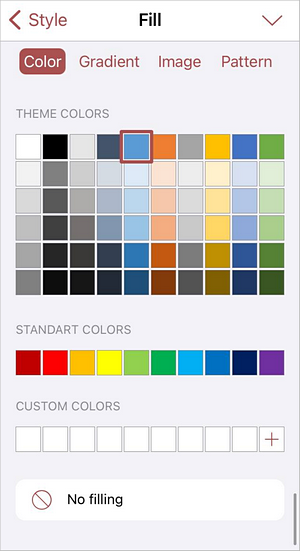
- Fill - to fill the inner space of the autoshape with a solid color, gradient template, custom image, predefined texture, or pattern.
- Color - choose one of the available Theme or Standard colors or set your Custom color. If you do not want to use a filling color, choose the No filling
 option.
option.

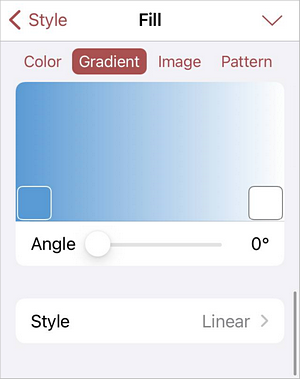
- Gradient - choose two colors for a smooth color transition, set the angle via the slider, and choose one of the available color transition styles: Linear or Radial. To add more gradient points, tap and hold at the bottom of the gradient color field or tap and hold the existing gradient color square and choose the Duplicate option in the context menu, then tap on the new color square and set the required color.

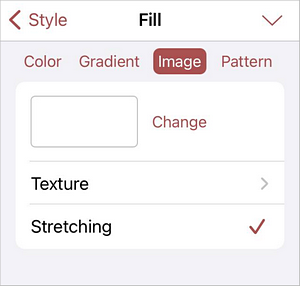
- Image - choose the image to fill in the shape.
- Tap the Change option and choose a photo from your library, take a photo, insert an image from Files or delete an image.
- Tap the Texture option and choose one of the available textures.
- Enable or disable the Stretching option to stretch the image/texture to fill in the shape fully or to preserve the original image/texture size respectively.

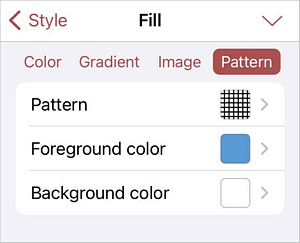
- Pattern - choose a pattern to fill in the shape.
- Pattern - tap this option and choose one of the available patterns.
- Foreground color - choose one of the available Theme or Standard colors or set your Custom color for the pattern foreground.
- Background color - choose one of the available Theme or Standard colors or set your Custom color for the pattern background.

- Color - choose one of the available Theme or Standard colors or set your Custom color. If you do not want to use a filling color, choose the No filling
- Contour - to set the border type, color and thickness.
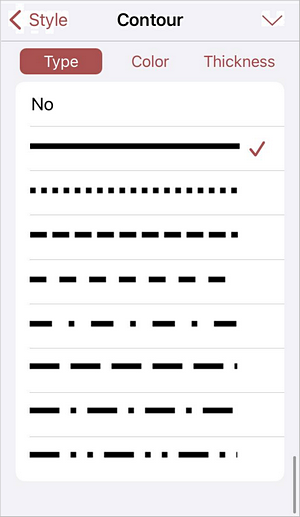
- Type - choose one of the available border types or the No option to delete a shape border.

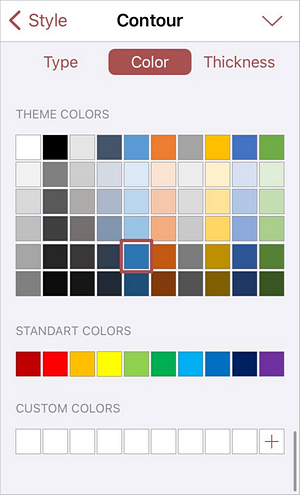
- Color - choose one of the available Theme or Standard colors or set your Custom color for the border.

- Thickness - use the slider to set the border thickness.

- Type - choose one of the available border types or the No option to delete a shape border.
- Shadow - enable or disable the switch to have the shape throw a shadow or not respectively.
- Opacity - use the slider to set the shape opacity level.
The Replace section allows to replace the current autoshape with another one selected from the menu.
The Reorder section allows to set the selected autoshape position as related to other objects when several objects overlap each other. To learn more, please refer to the Manipulate objects section of this guide.
The Align section allows to align the autoshape on the slide. To learn more, please refer to the Manipulate objects section of this guide.
- Fill - to fill the inner space of the autoshape with a solid color, gradient template, custom image, predefined texture, or pattern.
Add text within the autoshape
- Place the insertion point by tapping inside the autoshape (the rectangular box around the shape should be displayed as a dashed line).
- Start typing your text using the on-screen keyboard.
The text you add in this way becomes a part of the autoshape (when you move or rotate the shape, the text moves or rotates with it).

You can apply the same text formatting options as the ones for regular text. To edit the added text within the autoshape:
- Select the text: double tap a piece of text within the shape and drag the selection handles.
- Open the settings panel by
- tapping the
 icon at the top toolbar, or
icon at the top toolbar, or - tapping the Edit Text option in the pop-up menu.
- tapping the
- Switch to the Text tab and adjust the necessary text parameters:
- change the font type, size, color,
- apply font decoration styles,
- apply the necessary horizontal/vertical alignment type,
- change text indents,
- adjust line spacing,
- create bulleted and numbered lists.
Remove the shape
Select the shape by tapping on it and proceed in one of the following ways:
- tap the Delete menu item in the pop-up menu, or
- open the settings panel by tapping the
 icon at the top toolbar, switch to the Shape tab, swipe up and tap the Remove Shape button.
icon at the top toolbar, switch to the Shape tab, swipe up and tap the Remove Shape button.