- Home
- Mobile Apps
- Android
- Documents
- PDF Editor
- Insert autoshapes
Insert autoshapes
Insert an autoshape
- place the cursor where you want the shape to be put,
- tap the
 icon at the top toolbar to open the new object insertion panel,
icon at the top toolbar to open the new object insertion panel, - switch to the
 Shape tab,
Shape tab, - select one of the available autoshapes.
The selected autoshape will be added. Now you can change its properties and position.
Adjust the shape settings
- select the shape by tapping its border (the rectangular box around the shape should be displayed as a solid line),
- open the shape settings panel by
- tapping the
 icon at the top toolbar, or
icon at the top toolbar, or - tapping the
 option in the pop-up menu,
option in the pop-up menu,
- tapping the
- tap the necessary menu item: Style, Replace, Reorder, or Advanced settings. Use the
 icon on the left to return to the previous settings section.
icon on the left to return to the previous settings section.
The Style section contains the following three sections:
- Fill shape - to fill the inner space of the autoshape with a solid color, gradient, image, or pattern.
- On the Color tab, swipe up to see all the palettes and tap the necessary color on the Theme colors or Standard colors palette or create your own Custom color. If you don't want to use any fill, tap the
 Without filling option.
Without filling option.

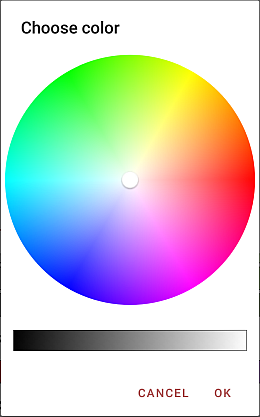
To add a new Custom Color, follow these steps:
- tap the
 icon in the Custom colors section.
icon in the Custom colors section. - using the color palette, choose the necessary color and select its hue level,

- tap the OK button to apply the color.
The added color will also be placed in the Custom colors section, where the recently used custom colors are located.
- tap the
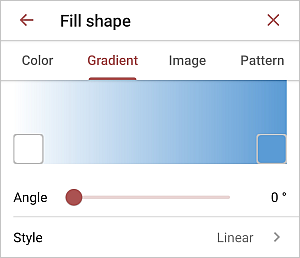
- Gradient - choose two colors for a smooth color transition, set the angle via the slider, and choose one of the available color transition styles: Linear or Radial.

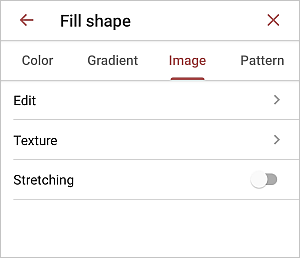
- Image - choose the image to fill in the shape.
- Tap the Edit option and choose a photo from your library, add an image by URL, take a photo, insert an image from Files or delete an image.
- Tap the Texture option and choose one of the available textures.
- Enable or disable the Stretching option to stretch the image/texture to fill in the shape fully or to preserve the original image/texture size respectively.

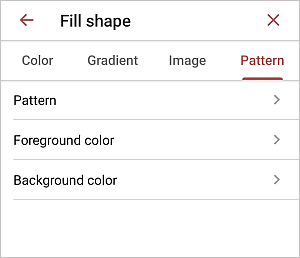
- Pattern - choose a pattern to fill in the shape.
- Pattern - tap this option and choose one of the available patterns.
- Foreground color - choose one of the available Theme or Standard colors or set your Custom color for the pattern foreground.
- Background color - choose one of the available Theme or Standard colors or set your Custom color for the pattern background.

- On the Color tab, swipe up to see all the palettes and tap the necessary color on the Theme colors or Standard colors palette or create your own Custom color. If you don't want to use any fill, tap the
- Border style - set the autoshape border.
- Stroke - switch the toggle to enable or disable border display.
- Size - set the border size by dragging the slider.
- Color - select the border color on the palette.
- Border type - select one of the available border types.

- Effects - to set the Opacity level by dragging the slider. The default value is 100%. It corresponds to the full opacity. The 0% value corresponds to the full transparency. You can also use the Shadow switcher to enable the shadow.
The Replace section allows to replace the current autoshape with another one selected from the menu.
The Reorder section allows to set the selected autoshape position as related to other objects when several objects overlap each other. To learn more, please refer to the Manipulate objects section of this guide.
The Advanced settings sections allows to set the Size of the shape. Tap the Size option and define shape's Width and Height, select the Lock aspect ratio to preserve the relative width and height, if necessary.
- Fill shape - to fill the inner space of the autoshape with a solid color, gradient, image, or pattern.
- Close the shape settings panel by tapping the
 cross on the right.
cross on the right.
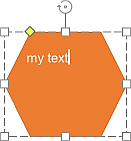
Add text within the autoshape
- place the insertion point by tapping inside the autoshape (the rectangular box around the shape should be displayed as a dashed line),
- start typing your text using the on-screen keyboard.
The text you add in this way becomes a part of the autoshape (when you move or rotate the shape, the text moves or rotates with it).

You can apply the same text formatting options as the ones for regular text. To edit the added text within the autoshape,
- select the text: double tap a piece of text within the shape and drag the selection handles,
- open the shape/text settings panel by
- tapping the
 icon at the top toolbar, or
icon at the top toolbar, or - tapping the
 option in the pop-up menu,
option in the pop-up menu,
- tapping the
- on the Text tab, adjust the necessary text parameters:
- change the font type, size, color,
- apply font decoration styles,
- apply the necessary horizontal/vertical alignment type,
- create bulleted and numbered lists,
- adjust line spacing.
- on the Paragraph tab, adjust the necessary parameters for the multi-line text within the text box:
- change the paragraph background color,
- set the amount of space between paragraphs,
- apply paragraph styles,
- Close the shape/text settings panel by tapping the
 cross on the right.
cross on the right.
Remove the shape
Select the shape by tapping on it and proceed in one of the following ways:
- tap the
 option in the pop-up menu, or
option in the pop-up menu, or - open the shape settings panel by tapping the
 icon at the top toolbar, swipe up and tap the Remove shape button.
icon at the top toolbar, swipe up and tap the Remove shape button.