- Home
- Mobile Apps
- Android
- Documents
- Presentation Editor
- Align your text in a text box
Align your text in a text box
Align your text in a text box
Select the text you want the alignment to be applied to and open the settings panel by:
- tapping the
 icon at the top or bottom toolbar, or
icon at the top or bottom toolbar, or - tapping the
 option in the pop-up menu,
option in the pop-up menu,
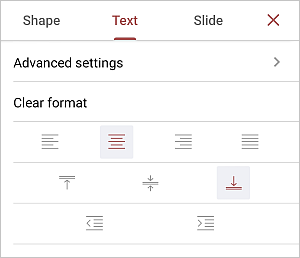
Switch to the Text tab and swipe up to see all the settings.

Tap the necessary horizontal alignment type to apply:
- tap the
 icon to line up the text by the left side of the text box (the right side remains unaligned).
icon to line up the text by the left side of the text box (the right side remains unaligned). - tap the
 icon to line up the text by the center of the text box (the right and the left sides remains unaligned).
icon to line up the text by the center of the text box (the right and the left sides remains unaligned). - tap the
 icon to line up the text by the right side of the text box (the left side remains unaligned).
icon to line up the text by the right side of the text box (the left side remains unaligned). - tap the
 icon to line up the text by both the left and the right sides of the text box (additional spacing is added where necessary to keep the alignment).
icon to line up the text by both the left and the right sides of the text box (additional spacing is added where necessary to keep the alignment).
Tap the necessary vertical alignment type to apply:
- tap the
 icon to align your text to the top of the text box
icon to align your text to the top of the text box - tap the
 icon to align your text to the middle of the text box
icon to align your text to the middle of the text box - tap the
 icon to align your text to the bottom of the text box
icon to align your text to the bottom of the text box
To change the first line offset from the left part of the text box, use the respective icons: Decrease Indent and Increase Indent
and Increase Indent .
.
To clear applied formatting, you can use the Clear format option.
Close the text settings panel by tapping the ![]() icon on the right.
icon on the right.
Article with the tag:
Browse all tags