- Home
- Mobile Apps
- Android
- Documents
- Document Editor
- Insert images
Insert images
Add an image
- place the cursor where you want the image to be put,
- tap the
 icon at the top toolbar to open the new object insertion panel,
icon at the top toolbar to open the new object insertion panel, - switch to the
 Other tab,
Other tab, - tap the
 Image option and select one of the following options to load the image:
Image option and select one of the following options to load the image:
- the
 Picture from library option will open the Media Library where you can select the necessary file.
Picture from library option will open the Media Library where you can select the necessary file.
You must have appropriate permissions on your device Media Library.
- the
 Picture from link option will open the Link settings panel where you can enter the necessary image web address into the Image URL field and tap the Insert image button.
Picture from link option will open the Link settings panel where you can enter the necessary image web address into the Image URL field and tap the Insert image button. - the
 Make photo option will open the default camera app. Take a photo and press OK.
Make photo option will open the default camera app. Take a photo and press OK. - the
 Insert from option allows you to select an image from smartphone's files or from cloud storages.
Insert from option allows you to select an image from smartphone's files or from cloud storages.
To access cloud storage, you must be logged in to it and have the necessary rights.
- the
The image will be added. Now you can change its properties and position.
Adjust the shape of the image and its border
When the image is selected, the shape settings panel is also available so that you can change the shape of the image as well as adjust its border size and color, if necessary.
- select the image by tapping it,
- open the Shape settings panel by
- tapping the
 icon at the top toolbar, or
icon at the top toolbar, or - tapping the
 option in the pop-up menu,
option in the pop-up menu,
- tapping the
- tap the necessary menu item: Style, Wrap, Replace, Reorder, or Advanced settings. Use the
 icon on the left to return to the previous settings section.
icon on the left to return to the previous settings section.
The Style section allows you to enable the following options:
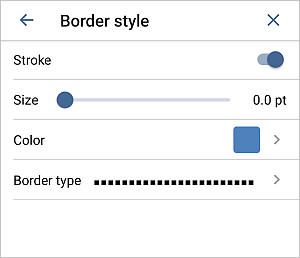
- Border style - to change the current border style:
- Stroke - switch the toggle to enable or disable border display.
- Size - set the border size by dragging the slider.
- Color - select the border color on the palette.
- Border type - select one of the available border types.

The Wrap section allows you to select a text wrapping style from the available ones and adjust some additional positioning options. To learn more, please refer to the Change text wrapping section of this guide.
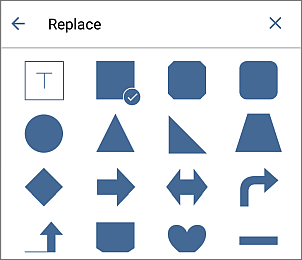
The Replace section allows you to replace the rectangular shape with another one selected from the menu. The shape of the image will change correspondingly.

The Reorder section allows to set the selected autoshape position as related to other objects when several objects overlap each other. To learn more, please refer to the Manipulate objects section of this guide.
- Border style - to change the current border style:
- close the shape settings panel by tapping the
 cross on the right.
cross on the right.
Remove the image
Select the image by tapping on it and proceed in one of the following ways:
- tap the
 option in the pop-up menu, or
option in the pop-up menu, or - open the shape settings panel by tapping the
 icon at the top toolbar, then use the Remove shape button at the Shape tab.
icon at the top toolbar, then use the Remove shape button at the Shape tab.