- Home
- Mobile Apps
- Android
- Documents
- Spreadsheet Editor
- Insert autoshapes
Insert autoshapes
Insert an autoshape
- select the worksheet you want to put the shape onto,
- tap the
 icon at the top toolbar to open the new object insertion panel,
icon at the top toolbar to open the new object insertion panel, - switch to the
 Shape tab,
Shape tab, - select one of the available autoshapes.
The selected autoshape will be added. Now you can change its properties and position.
Adjust the shape settings
- select the shape by tapping its border (the rectangular box around the shape should be displayed as a solid line),
- open the Shape settings panel by
- tapping the
 icon at the top or bottom toolbar, or
icon at the top or bottom toolbar, or - tapping the
 option in the pop-up menu,
option in the pop-up menu,
- tapping the
- tap the necessary menu item: Style, Change shape, Arrange, or Advanced settings. Use the
 icon on the left to return to the previous settings section.
icon on the left to return to the previous settings section.
The Style section contains the following three tabs:
- Fill - to fill the inner space of the autoshape with a solid color, gradient, image, or pattern.
- On the Color tab, swipe up to see all the palettes and tap the necessary color on the Theme colors or Standard colors palette or create your own Custom color. If you don't want to use any fill, tap the
 Without filling option.
Without filling option.

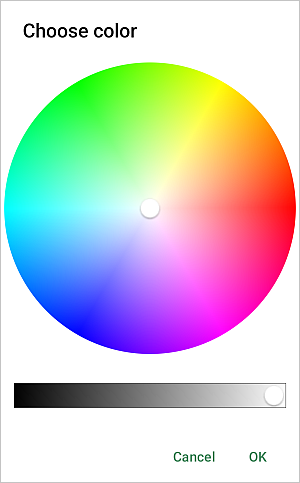
To add a new Custom Color, follow these steps:
- tap the
 icon in the Custom colors section.
icon in the Custom colors section. - using the color palette, choose the necessary color and select its hue level,

- tap the OK button to apply the color.
The added color will also be placed in the Custom colors section, where the recently used custom colors are located.
- tap the
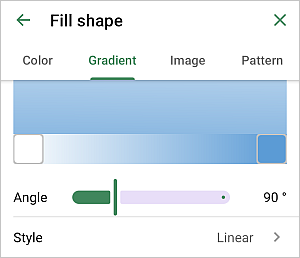
- Gradient - choose two colors for a smooth color transition, set the angle via the slider, and choose one of the available color transition styles: Linear or Radial.

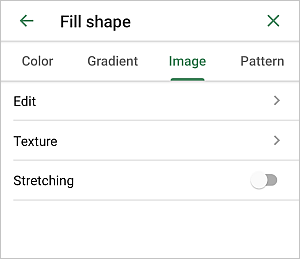
- Image - choose the image to fill in the shape.
- Tap the Edit option and choose a photo from your library, add an image by URL, take a photo, insert an image from Files or delete an image.
- Tap the Texture option and choose one of the available textures.
- Enable or disable the Stretching option to stretch the image/texture to fill in the shape fully or to preserve the original image/texture size respectively.

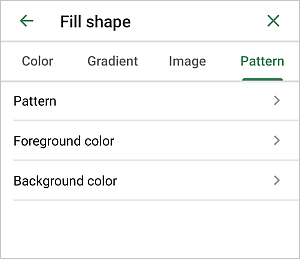
- Pattern - choose a pattern to fill in the shape.
- Pattern - tap this option and choose one of the available patterns.
- Foreground color - choose one of the available Theme or Standard colors or set your Custom color for the pattern foreground.
- Background color - choose one of the available Theme or Standard colors or set your Custom color for the pattern background.

- On the Color tab, swipe up to see all the palettes and tap the necessary color on the Theme colors or Standard colors palette or create your own Custom color. If you don't want to use any fill, tap the
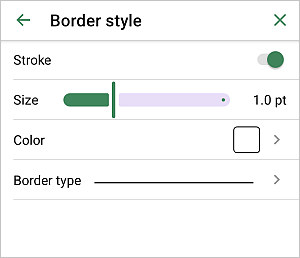
- Border style - set the border:
- Stroke - switch the toggle to enable or disable border display.
- Size - set the border size by dragging the slider.
- Color - select the border color on the palette.
- Border type - select one of the available border types.

Use the
 shortcut icon on the bottom toolbar to quickly access shape type settings.
shortcut icon on the bottom toolbar to quickly access shape type settings. - Effects - to set the Opacity level by dragging the slider. The default value is 100%. It corresponds to the full opacity. The 0% value corresponds to the full transparency. You can also use the Shadow switcher to enable the shadow.
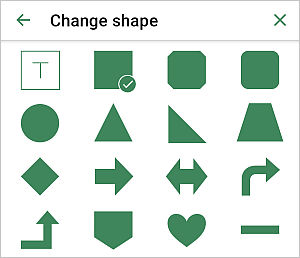
The Change shape section allows you to replace the current autoshape with another one selected from the menu.

Use the
 shortcut icon on the bottom toolbar to quickly access change shape settings.
shortcut icon on the bottom toolbar to quickly access change shape settings.The Arrange section allows to to set the selected autoshape position as related to other objects when several objects overlap each other. To learn more, please refer to the Manipulate objects section of this guide.
The Advanced settings section allows you to enable the following options:
- Size - set the autoshape's size:
- Width and Height - define autoshape's dimentions in a specifit measurement.
- Lock aspect ratio - switch the toggle to preserve the original autoshape aspect ratio.
- Units of measurement - selecet one of the available option: cm, pt, inch.
- Fill - to fill the inner space of the autoshape with a solid color, gradient, image, or pattern.
- close the shape settings panel by tapping the
 cross on the right.
cross on the right.
Add text within the autoshape
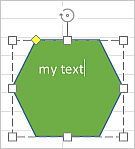
- place the insertion point by by tapping inside the autoshape (the rectangular box around the shape should be displayed as a dashed line),
- start typing your text using the on-screen keyboard.
The text you add in this way becomes a part of the autoshape (when you move or rotate the shape, the text moves or rotates with it).

To edit the added text within the autoshape,
- select the text: double tap a piece of text within the shape and drag the selection handles,
- open the shape/text settings panel by
- tapping the
 icon at the top or bottom toolbar, or
icon at the top or bottom toolbar, or - tapping the
 option in the pop-up menu,
option in the pop-up menu,
- tapping the
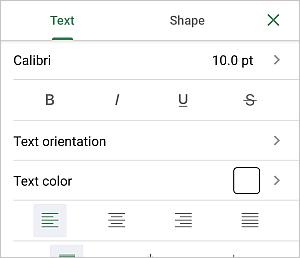
- switch to the Text tab,

- adjust the necessary text parameters:
- Tap the font name displayed on the left (e.g. Calibri) and select a different font from the list of the available ones.
- Tap the font size displayed on the right (e.g. 11 pt) and use the
 or
or
 arrows to decrease or increase the current value.
arrows to decrease or increase the current value. - To change the font typeface, select one of the following options:
 Bold - tap this icon to make the font bold giving it more weight.
Bold - tap this icon to make the font bold giving it more weight. Italic - tap this icon to make the font italicized giving it some right side tilt.
Italic - tap this icon to make the font italicized giving it some right side tilt. Underline - tap this icon to make the text underlined with the line going under the letters.
Underline - tap this icon to make the text underlined with the line going under the letters. Strikethrough - tap this icon to make the text struck out with the line going through the letters.
Strikethrough - tap this icon to make the text struck out with the line going through the letters.
- Text orientation - is used to change the direction of text in a shape. Choose the option that fits the text most:
 Horizontal text is applied by default,
Horizontal text is applied by default, Rotate text up will orientate the text with each character’s top point facing left,
Rotate text up will orientate the text with each character’s top point facing left, Rotate text down will orientate the text with each character’s top point facing right.
Rotate text down will orientate the text with each character’s top point facing right.
- Text Color - is used to change the color of the characters in the text. Tap this option to open the the color palettes panel (swipe up to see more colors). Select the necessary color on the Theme colors or Standard colors palette or create your own Custom color.
- Apply the necessary horizontal alignment type:
tap the
 icon
to line up the text by the left side of the text box (the right side remains unaligned).
icon
to line up the text by the left side of the text box (the right side remains unaligned).tap the
 icon
to line up the text by the center of the text box (the right and the left sides remains unaligned).
icon
to line up the text by the center of the text box (the right and the left sides remains unaligned).tap the
 icon
to line up the text by the right side of the text box (the left side remains unaligned).
icon
to line up the text by the right side of the text box (the left side remains unaligned).tap the
 icon
to line up the text by both the left and the right sides of the text box (additional spacing is added where necessary to keep the alignment).
icon
to line up the text by both the left and the right sides of the text box (additional spacing is added where necessary to keep the alignment). - Swipe up to see the vertical alignment parameters and apply one of alignment types:
tap the
 icon to align your text to the top of the text box;
icon to align your text to the top of the text box;tap the
 icon to align your text to the middle of the text box;
icon to align your text to the middle of the text box;tap the
 icon to align your text to the bottom of the text box.
icon to align your text to the bottom of the text box.
- close the shape/text settings panel by tapping the
 cross on the right.
cross on the right.
Remove the shape
Select the shape by tapping on it and proceed in one of the following ways:
- tap the
 option in the pop-up menu, or
option in the pop-up menu, or - open the shape settings panel by tapping the
 icon at the top or bottom toolbar, swipe up, and tap the Remove shape button.
icon at the top or bottom toolbar, swipe up, and tap the Remove shape button.