- Accueil
- Docs
- Guides utilisateurs
- Générateur de formulaires
- Créer et gérer les champs dans un formulaire
Créer et gérer les champs dans un formulaire
Éditeur de documents ONLYOFFICE permet de créer plus facilement des formulaires à remplir dans votre document, par ex. des projets de contrats ou des enquêtes.
Sauvegardez le formulaire résultant au format PDF et vous aurez un formulaire modifiable que vous pourrez réviser ou travailler à plusieurs. Pour rendre un formulaire remplissable et pour restreindre la modification du formulaire par d'autres utilisateurs, sauvegardez-le au format PDF. Pour en savoir plus, veuillez consulter les instructions pour remplir un formulaire .
Vous pouvez également sauvegarder tout fichier DOCX existant au format PDF pour l'utiliser en tant qu'un formulaire ONLYOFFICE. Passez à l'onglet Fichier, cliquez sur Télécharger comme... ou Enregistrer sous... sur le panneau latéral gauche et sélectionnez l'icône PDF. Vous pouvez maintenant utiliser toutes les fonctionnalités d'édition d'un formulaire.
Ce ne sont pas seulement des champs de formulaire qu'on peut modifier dans un fichier PDF, il est toujours possible d'ajouter, de modifier et de mettre en forme du texte et d'utiliser d'autres fonctionnalités de l'éditeur de documents.
À partir de la version 9.0, ONLYOFFICE prend en charge la modification des formulaires externes dans l'éditeur de PDF ONLYOFFICE.
Les formulaires à remplir peuvent être réalisés en utilisant des objets modifiables afin d'assurer une cohérence globale du document final et d'améliorer l'expérience de travail avec des formulaires interactifs.
Actuellement, vous pouvez ajouter un champ texte, une zone de liste déroulante, une liste déroulante, une case à cocher, un bouton radio, définir les zones désignées pour des images et ajouter les zones destinées à l'adresse email, le numéro de téléphone, la date et l'heure, le code postal, la carte bancaire et les champs complexes. Vous pouvez accéder à ces fonctionnalités sous l'onglet Formulaires qui n'est disponible qu'avec des fichiers PDF.
Créer un champ texte
Les Champs texte sont les champs de texte brut, aucun objet ne peut être ajouté.
Pour ajouter un champ texte,
- positionnez le point d'insertion à la ligne du texte où vous souhaitez ajouter un champ,
- passez à l'onglet Formulaires de la barre d'outils supérieure,
- cliquez sur l'icône Champ texte
 .
.ou
cliquez sur la flèche à côté de l'icône
 Champ texte et sélectionnez un champ de texte aligné ou unchamp texte fixe. Pour en savoir plus sur les champs fixes, veuillez consulter la section Taille de champ fixe ci-dessous.
Champ texte et sélectionnez un champ de texte aligné ou unchamp texte fixe. Pour en savoir plus sur les champs fixes, veuillez consulter la section Taille de champ fixe ci-dessous.

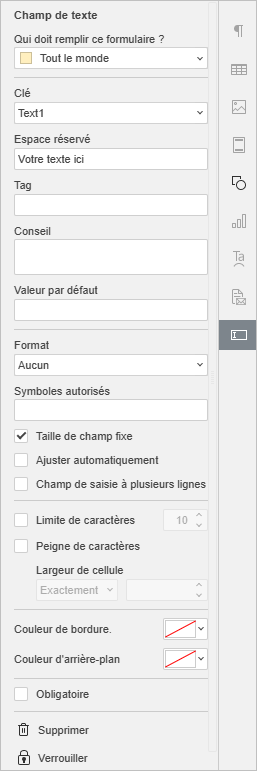
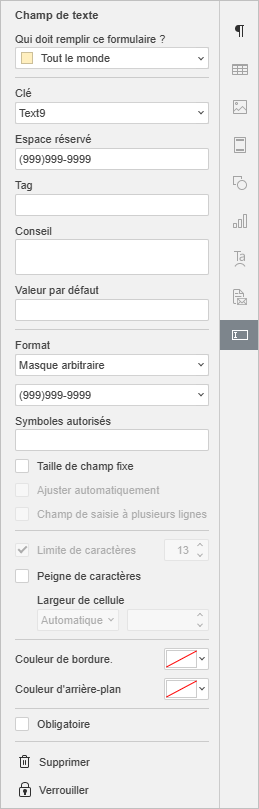
Un champ du formulaire apparaîtra à la point d'insertion de la ligne de texte existante. Le menu Paramètres du formulaire s'affiche à droite.

- Qui doit remplir ce champ?: sélectionnez le rôle de destinataire dans la liste déroulante pour affecter les utilisateurs au groupe d'utilisateurs qui ont accès à ce champ. Pour en savoir plus sur l'affectation des utilisateurs aux rôles de destinataires, veuillez consulter l'article Gérer les rôles de destinataires de ce guide-ci.
- Clé: une clé à grouper les champs afin de les remplir simultanément. Pour créer une nouvelle clé, saisissez le nom de celle-là et appuyez sur Entrée, ensuite attribuez cette clé à chaque champ texte en choisissant de la liste déroulante. Message Champs connectés: 2/3/... s'affiche. Pour dissocier les champs, cliquez sur Déconnexion.
- Espace réservé: saisissez le texte à afficher dans le champ de saisie. Le texte par défaut est Votre texte ici.
- Tag: saisissez le texte à afficher en tant que tag pour l'utilisation interne, c-à-d à afficher aux co-éditeurs uniquement.
- Conseil: saisissez le texte à afficher quand l'utilisateur fait passer la souris sur le champ texte.

- Valeur par défaut: saisissez la valeur à afficher dans le champ par défaut.
- Format: définissez le format du champ texte, c-à-d les caractères sont autorisés en fonction du format défini: Aucun, Chiffres, Lettres, Masque arbitraire (le texte doit correspondre au masque personnalisé, par ex., (999) 999 99 99), Expression régulière (le texte doit correspondre à l'expression régulière).
Lorsque vous sélectionnez le format Masque arbitraire ou Expression régulière, un champ supplémentaire apparaît au-dessous du champ Format.
- Symboles autorisés: saisissez les symboles qui sont autorisés dans ce champ.
- Taille de champ fixe: activez cette option pour fixer la taille du champ. Lors de l'activation de cette option, les options Ajuster automatiquement et Champ de saisie à plusieurs lignes deviennent aussi disponibles.
Un champ de taille fixe ressemble à une forme automatique. Vous pouvez définir le style d'habillage et ajuster son position. - Ajuster automatiquement: il est possible d'activer cette option lors de l'activation de l'option Taille de champ fixe, cochez cette case pour ajuster automatiquement la police en fonction de la taille du champ.
- Champ de saisie à plusieurs lignes: il est possible d'activer cette option lors de l'activation de l'option Taille de champ fixe, cochez cette case pour créer un champ à plusieurs lignes, sinon le champ va contenir une seule ligne de texte.
- Limite de caractères: le nombre de caractères n'est pas limité par défaut. Activez cette option pour indiquer le nombre maximum de caractères dans le champ à droite.
- Peigne de caractères: configurer l'aspect général pour une présentation claire et équilibré. Laissez cette option désactivée pour garder les paramètres par défaut ou activez cette option pour configurer les paramètres suivants:
- Largeur de cellule: définissez la largeur en sélectionnant Automatique (la largeur est redimentionnée automatiquement), Au moins (la largeur doit être au moins égale à la valeur définie) ou Exactement (la largeur doit être égale à la valeur définie). Le texte sera justifié selon les paramètres.
- Couleur de bordure: cliquez sur l'icône
 pour définir la couleur de bordure du champ texte. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée.
pour définir la couleur de bordure du champ texte. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée. - Couleur d'arrière-plan: cliquez sur icône
 pour ajouter la couleur d'arrière-plan au champ de texte. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant.
pour ajouter la couleur d'arrière-plan au champ de texte. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant. - Obligatoire: cochez cette case pour rendre ce champ obligatoire de remplir.

Cliquez sur le champ texte ajouté et réglez le type, la taille et la couleur de la police, appliquez les styles de décoration et les styles de mise en forme. La mise en forme sera appliquée à l'ensemble du texte dans le champ.
Créer une zone de liste déroulante
La Zone de liste déroulante comporte une liste déroulante avec un ensemble de choix modifiables.
Pour ajouter une zone de liste déroulante,
- positionnez le point d'insertion à la ligne du texte où vous souhaitez ajouter un champ,
- passez à l'onglet Formulaires de la barre d'outils supérieure,
- cliquez sur l'icône Zone de liste déroulante
 .
.

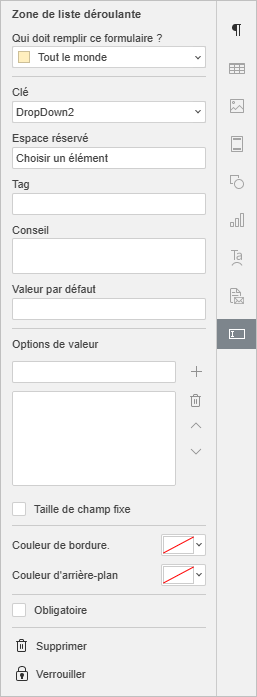
Le champ de formulaire apparaîtra à la point d'insertion de la ligne de texte existante. Le menu Paramètres du formulaire s'affiche à droite.

- Qui doit remplir ce champ?: sélectionnez le rôle de destinataire dans la liste déroulante pour affecter les utilisateurs au groupe d'utilisateurs qui ont accès à ce champ. Pour en savoir plus sur l'affectation des utilisateurs aux rôles de destinataires, veuillez consulter l'article Gérer les rôles de destinataires de ce guide-ci.
- Clé: une clé à grouper les zones de liste déroulante afin de les remplir simultanément. Pour créer une nouvelle clé, saisissez le nom de celle-là et appuyez sur Entrée, ensuite attribuez cette clé à chaque zone de liste déroulante. Choisissez la clé de la liste déroulante. Message Champs connectés: 2/3/... s'affiche. Pour dissocier les champs, cliquez sur Déconnexion.
- Espace réservé: saisissez le texte à afficher dans zone de liste déroulante. Le texte par défaut est Choisir un élément.
- Tag: saisissez le texte à afficher en tant que tag pour l'utilisation interne, c-à-d à afficher aux co-éditeurs uniquement.
- Conseil: saisissez le texte à afficher quand l'utilisateur fait passer la souris sur le champ du formulaire.

- Valeur par défaut: saisissez la valeur à afficher dans le champ par défaut.
- Options de valeur:
 ajouter de nouvelles valeurs,
ajouter de nouvelles valeurs,  supprimez les valeurs, ou déplacez les valeurs vers le haut
supprimez les valeurs, ou déplacez les valeurs vers le haut  et vers le bas
et vers le bas  de la liste.
de la liste. - Taille de champ fixe: activez cette option pour fixer la taille du champ.
Un champ de taille fixe ressemble à une forme automatique. Vous pouvez définir le style d'habillage et ajuster son position. - Couleur de bordure: cliquez sur l'icône
 pour définir la couleur de bordure de la zone de liste déroulante. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée.
pour définir la couleur de bordure de la zone de liste déroulante. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée. - Couleur d'arrière-plan: cliquez sur l'icône
 pour ajouter la couleur d'arrière-plan à la zone de liste déroulante. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant.
pour ajouter la couleur d'arrière-plan à la zone de liste déroulante. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant. - Obligatoire: cochez cette case pour rendre la zone de liste déroulante obligatoire de remplir.
Cliquez sur la flèche dans la partie droite de la Zone de liste déroulante ajoutée pour accéder à la liste d'éléments disponibles et choisir un élément approprié. Lorsque vous avez choisi un élément, vous pouvez modifier le texte affiché partiellement ou entièrement ou le remplacer du texte.

Vous pouvez changer le style, la couleur et la taille de la police. Cliquez sur la zone de liste déroulante et suivez les instructions. La mise en forme sera appliquée à l'ensemble du texte dans le champ.
Créer une liste déroulante
La Liste déroulante comporte une liste déroulante avec un ensemble de choix non modifiable.
Pour ajouter une liste déroulante,
- positionnez le point d'insertion à la ligne du texte où vous souhaitez ajouter un champ,
- passez à l'onglet Formulaires de la barre d'outils supérieure,
- cliquez sur l'icône Liste déroulante
 .
.

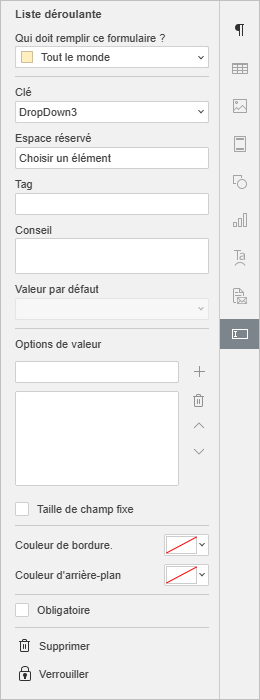
Le champ de formulaire apparaîtra à la point d'insertion de la ligne de texte existante. Le menu Paramètres du formulaire s'affiche à droite.

- Qui doit remplir ce champ?: sélectionnez le rôle de destinataire dans la liste déroulante pour affecter les utilisateurs au groupe d'utilisateurs qui ont accès à ce champ. Pour en savoir plus sur l'affectation des utilisateurs aux rôles de destinataires, veuillez consulter l'article Gérer les rôles de destinataires de ce guide-ci.
- Clé: une clé à grouper les listes déroulantes afin de les remplir simultanément. Pour créer une nouvelle clé, saisissez le nom de la clé dans le champ et appuyez sur Entrée, ensuite attribuez cette clé aux champs du formulaire en choisissant de la liste déroulante. Message Champs connectés: 2/3/... s'affiche. Pour dissocier les champs, cliquez sur Déconnexion.
- Espace réservé: saisissez le texte à afficher dans la liste déroulante. Le texte par défaut est Choisir un élément.
- Tag: saisissez le texte à afficher en tant que tag pour l'utilisation interne, c-à-d à afficher aux co-éditeurs uniquement.
- Conseil: saisissez le texte à afficher quand l'utilisateur fait passer la souris sur le champ du formulaire.

- Valeur par défaut: saisissez la valeur à afficher dans le champ par défaut.
- Options de valeur:
 ajouter de nouvelles valeurs,
ajouter de nouvelles valeurs,  supprimez les valeurs, ou déplacez les valeurs vers le haut
supprimez les valeurs, ou déplacez les valeurs vers le haut  et vers le bas
et vers le bas  de la liste.
de la liste. - Taille de champ fixe: activez cette option pour fixer la taille du champ.
Un champ de taille fixe ressemble à une forme automatique. Vous pouvez définir le style d'habillage et ajuster son position. - Couleur de bordure: cliquez sur l'icône
 pour définir la couleur de bordure de la liste déroulante. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée.
pour définir la couleur de bordure de la liste déroulante. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée. - Couleur d'arrière-plan: cliquez sur l'icône
 pour ajouter la couleur d'arrière-plan à la liste déroulante. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant.
pour ajouter la couleur d'arrière-plan à la liste déroulante. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant. - Obligatoire: cochez cette case pour rendre la liste déroulante obligatoire de remplir.
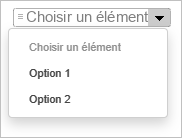
Cliquez sur la flèche dans la partie droite de la Liste déroulante ajoutée pour accéder à la liste d'éléments disponibles et choisir un élément approprié.

Créer une case à cocher
La Case à cocher fournit plusieurs options permettant à l'utilisateur de sélectionner autant de cases à cocher que nécessaire. Cases à cocher sont utilisées indépendamment, alors chaque case peut être coché et ou décoché.
Pour insérer une case à cocher,
- positionnez le point d'insertion à la ligne du texte où vous souhaitez ajouter un champ,
- passez à l'onglet Formulaires de la barre d'outils supérieure,
- cliquez sur l'icône Case à cocher
 .
.

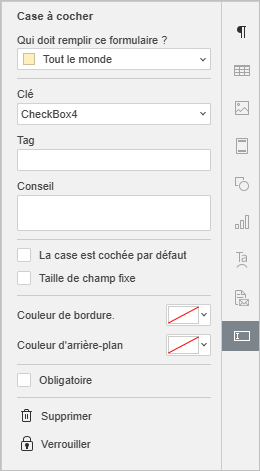
Le champ du formulaire apparaîtra au point d'insertion dans la ligne de texte existante. Le menu Paramètres du formulaire s'affiche à droite.

- Qui doit remplir ce champ?: sélectionnez le rôle de destinataire dans la liste déroulante pour affecter les utilisateurs au groupe d'utilisateurs qui ont accès à ce champ. Pour en savoir plus sur l'affectation des utilisateurs aux rôles de destinataires, veuillez consulter l'article Gérer les rôles de destinataires de ce guide-ci.
- Clé: une clé à grouper les cases à cocher afin de les remplir simultanément. Pour créer une nouvelle clé, saisissez le nom de la clé dans le champ et appuyez sur Entrée, ensuite attribuez cette clé aux champs du formulaire en choisissant de la liste déroulante. Message Champs connectés: 2/3/... s'affiche. Pour dissocier les champs, cliquez sur Déconnexion.
- Étiquette: ajouter une description de l'étiquette.
- Tag: saisissez le texte à afficher en tant que tag pour l'utilisation interne, c-à-d à afficher aux co-éditeurs uniquement.
- Conseil: saisissez le texte à afficher quand l'utilisateur fait passer la souris sur la case à cocher.

- La case est cochée par défaut: cochez cette case pour que la case soit cochée par défaut.
- Taille de champ fixe: activez cette option pour fixer la taille du champ.
Un champ de taille fixe ressemble à une forme automatique. Vous pouvez définir le style d'habillage et ajuster son position. - Couleur de bordure: cliquez sur l'icône
 pour définir la couleur de bordure de la case à cocher. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée.
pour définir la couleur de bordure de la case à cocher. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée. - Couleur d'arrière-plan: cliquez sur l'icône
 pour ajouter la couleur d'arrière-plan à la case à cocher. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant.
pour ajouter la couleur d'arrière-plan à la case à cocher. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant. - Obligatoire: cochez cette case pour rendre cette case à cocher obligatoire de remplir.
Cliquez sur la case pour la cocher.

Créer un bouton radio
Le Bouton radio fournit plusieurs options permettant à l'utilisateur de choisir une seule option parmi plusieurs possibles. Boutons radio sont utilisés en groupe, alors on ne peut pas choisir plusieurs boutons de la même groupe.
Pour ajouter un bouton radio,
- positionnez le point d'insertion à la ligne du texte où vous souhaitez ajouter un champ,
- passez à l'onglet Formulaires de la barre d'outils supérieure,
- cliquez sur l'icône Bouton radio
 .
.

Le champ du formulaire apparaîtra au point d'insertion dans la ligne de texte existante. Le menu Paramètres du formulaire s'affiche à droite.

- Qui doit remplir ce champ?: sélectionnez le rôle de destinataire dans la liste déroulante pour affecter les utilisateurs au groupe d'utilisateurs qui ont accès à ce champ. Pour en savoir plus sur l'affectation des utilisateurs aux rôles de destinataires, veuillez consulter l'article Gérer les rôles de destinataires de ce guide-ci.
- Clé de groupe: pour créer un nouveau groupe de boutons radio, saisissez le nom du groupe et appuyez sur Entrée, ensuite attribuez chaque bouton radio au groupe approprié.
- Étiquette: ajouter une description de l'étiquette.
- Tag: saisissez le texte à afficher en tant que tag pour l'utilisation interne, c-à-d à afficher aux co-éditeurs uniquement.
- Conseil: saisissez le texte à afficher quand l'utilisateur fait passer la souris sur le bouton radio.

- Sélection du bouton radio: saisissez du texte en tant que nom de l'élément.
- Le bouton est coché par défaut: cochez cette case pour que le bouton radio soit coché par défaut.
- Taille de champ fixe: activez cette option pour fixer la taille du champ.
Un champ de taille fixe ressemble à une forme automatique. Vous pouvez définir le style d'habillage et ajuster son position. - Couleur de bordure: cliquez sur l'icône
 pour définir la couleur de bordure du bouton radio. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée.
pour définir la couleur de bordure du bouton radio. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée. - Couleur d'arrière-plan: cliquez sur l'icône
 pour ajouter la couleur d'arrière-plan au bouton radio. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant.
pour ajouter la couleur d'arrière-plan au bouton radio. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant. - Obligatoire: cochez cette case pour rendre le bouton radio ajouté obligatoire de remplir.
Cliquez sur le bouton radio pour le choisir.

Créer un champ image
Images est le champ du formulaire permettant d'insérer une image selon des limites définies, c-à-d, la position et la taille de l'image.
Pour ajouter un champ d'image,
- positionnez le point d'insertion à la ligne du texte où vous souhaitez ajouter un champ,
- passez à l'onglet Formulaires de la barre d'outils supérieure,
- cliquez sur l'icône Image
 .
.

Le champ du formulaire apparaîtra au point d'insertion dans la ligne de texte existante. Le menu Paramètres du formulaire s'affiche à droite.

- Qui doit remplir ce champ?: sélectionnez le rôle de destinataire dans la liste déroulante pour affecter les utilisateurs au groupe d'utilisateurs qui ont accès à ce champ. Pour en savoir plus sur l'affectation des utilisateurs aux rôles de destinataires, veuillez consulter l'article Gérer les rôles de destinataires de ce guide-ci.
- Clé: une clé à grouper les images afin de les remplir simultanément. Pour créer une nouvelle clé, saisissez le nom de celle-là et appuyez sur Entrée, ensuite attribuez cette clé aux champs du formulaire en choisissant de la liste déroulante. Message Champs connectés: 2/3/... s'affiche. Pour dissocier les champs, cliquez sur Déconnexion.
- Espace réservé: saisissez le texte à afficher dans le champ d'image. Le texte par défaut est Cliquer pour télécharger l'image.
- Tag: saisissez le texte à afficher en tant que tag pour l'utilisation interne, c-à-d à afficher aux co-éditeurs uniquement.
- Conseil: saisissez le texte à afficher quand l'utilisateur fait passer la souris sur la bordure inférieure de l'image.
- Mise à l'échelle: cliquez sur la liste déroulante et sélectionnez l'option de dimensionnement de l'image appropriée: Toujours, Jamais, lorsque L'image semble trop grande ou L'image semble trop petite. L'image sélectionnée sera redimensionnée dans le champ en fonction de l'option choisie.
- Verrouiller les proportions: cochez cette case pour maintenir le rapport d'aspect de l'image sans la déformer. Lors de l'activation de cette option, faites glisser le curseur vertical ou horizontal pour positionner l'image à en dedans du champ ajouté. Si la case n'est pas cochée, les curseurs de positionnement ne sont pas activés.
- Sélectionnez une image: cliquez sur ce bouton pour télécharger une image Depuis un fichier, À partir d'une URL ou À partir de l'espace de stockage.
- Couleur de bordure: cliquez sur l'icône
 pour définir la couleur de bordure du champ avec l'image. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée.
pour définir la couleur de bordure du champ avec l'image. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée. - Couleur d'arrière-plan: cliquez sur l'icône
 pour ajouter la couleur d'arrière-plan au champ avec l'image. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant.
pour ajouter la couleur d'arrière-plan au champ avec l'image. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant. - Obligatoire: cochez cette case pour rendre ce champ image obligatoire de remplir.
Pour remplacer l'image, cliquez sur l'image avec le bouton droit de la souris et sélectionnez Remplacer l'image dans le menu. Sélectionnez si vous souhaitez remplacer l'image À partir du fichier, À partir de l'URL ou À partir de l'espace de stockage.
Pour paramétrer l'image, accédez à l'onglet Paramètres de l'image sur la barre latérale droite. Pour en savoir plus, veuillez consulter les instructions sur paramètres d'image.
Créer un champ de signature
Champ de signature sert à ajouter un champ pour signer le document.
Pour ajouter un champ de signature,
- positionnez le point d'insertion à la ligne du texte où vous souhaitez ajouter un champ,
- passez à l'onglet Formulaires de la barre d'outils supérieure,
- cliquez sur l'icône Signature
 .
.

Le champ de formulaire apparaîtra à la point d'insertion de la ligne de texte existante. Le menu Paramètres du formulaire s'affiche à droite.

- Qui doit remplir ce champ?: sélectionnez le rôle de destinataire dans la liste déroulante pour affecter les utilisateurs au groupe d'utilisateurs qui ont accès à ce champ. Pour en savoir plus sur l'affectation des utilisateurs aux rôles de destinataires, veuillez consulter l'article Gérer les rôles de destinataires de ce guide-ci.
- Clé: une clé à grouper les signatures afin de les remplir les champs simultanément. Pour créer une nouvelle clé, saisissez le nom de celle-là et appuyez sur Entrée, ensuite attribuez cette clé aux champs du formulaire en choisissant de la liste déroulante. Message Champs connectés: 2/3/... s'affiche. Pour dissocier les champs, cliquez sur Déconnexion.
- Espace réservé: saisissez le texte à afficher dans le champ de signature. Le texte par défaut est Signature.
- Tag: saisissez le texte à afficher en tant que tag pour l'utilisation interne, c-à-d à afficher aux co-éditeurs uniquement.
- Conseil: saisissez le texte à afficher lorsque l'utilisateur fait passer la souris sur la bordure inférieure de la signature.
- Couleur de bordure: cliquez sur l'icône
 pour définir la couleur de bordure du champ de signataire. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée.
pour définir la couleur de bordure du champ de signataire. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée. - Couleur d'arrière-plan: cliquez sur l'icône
 pour ajouter la couleur d'arrière-plan au champ de signature. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant.
pour ajouter la couleur d'arrière-plan au champ de signature. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant. - Obligatoire: ce champ est obligatoire, c-à-d le document doit être signé en utilisant le champ de signataire.
Créer un champ adresse e-mail
Le champ Adresse e-mail sert à saisir une adresse e-mail suivant l'expression régulière \S+@\S+\.\S+.
Pour ajouter un champ adresse e-mail,
- positionnez le point d'insertion à la ligne du texte où vous souhaitez ajouter un champ,
- passez à l'onglet Formulaires de la barre d'outils supérieure,
- cliquez sur l'icône Adresse e-mail
 .
.

Le champ du formulaire apparaîtra au point d'insertion dans la ligne de texte existante. Le menu Paramètres du formulaire s'affiche à droite.

- Qui doit remplir ce champ?: sélectionnez le rôle de destinataire dans la liste déroulante pour affecter les utilisateurs au groupe d'utilisateurs qui ont accès à ce champ. Pour en savoir plus sur l'affectation des utilisateurs aux rôles de destinataires, veuillez consulter l'article Gérer les rôles de destinataires de ce guide-ci.
- Clé: pour créer un nouveau groupe d'adresses e-mail, saisissez le nom du groupe et appuyez sur Entrée, ensuite attribuez chaque champ adresse e-mail au groupe approprié.
- Espace réservé: saisissez le texte à afficher dans le champ d'adresse e-mail. Le texte par défaut est user_name@email.com.
- Tag: saisissez le texte à afficher en tant que tag pour l'utilisation interne, c-à-d à afficher aux co-éditeurs uniquement.
- Conseil: saisissez le texte à afficher quand l'utilisateur fait passer la souris sur le champ adresse e-mail.

- Valeur par défaut: saisissez la valeur à afficher dans le champ par défaut.
- Format: définissez le format du champ, c-à-d Aucun, Chiffres, Lettres, Masque arbitraire ou Expression régulière. Le format par défaut est Expression régulière afin de conserver le format d'adresse
\S+@\S+\.\S+. - Symboles autorisés: saisissez les symboles qui sont autorisés dans le champ adresse e-mail.
- Taille de champ fixe: activez cette option pour fixer la taille du champ. Lors de l'activation de cette option, les options Ajuster automatiquement et Champ de saisie à plusieurs lignes deviennent aussi disponibles.
Un champ de taille fixe ressemble à une forme automatique. Vous pouvez définir le style d'habillage et ajuster son position. - Ajuster automatiquement: il est possible d'activer cette option lors de l'activation de l'option Taille de champ fixe, cochez cette case pour ajuster automatiquement la police en fonction de la taille du champ.
- Champ de saisie à plusieurs lignes: il est possible d'activer cette option lors de l'activation de l'option Taille de champ fixe, cochez cette case pour créer un champ à plusieurs lignes, sinon le champ va contenir une seule ligne de texte.
- Limite de caractères: le nombre de caractères n'est pas limité par défaut. Activez cette option pour indiquer le nombre maximum de caractères dans le champ à droite.
- Peigne de caractères: configurer l'aspect général pour une présentation claire et équilibré dans le champ adresse e-mail. Laissez cette option désactivée pour garder les paramètres par défaut ou activez cette option pour configurer les paramètres suivants:
- Largeur de cellule: définissez la largeur en sélectionnant Automatique (la largeur est redimentionnée automatiquement), Au moins (la largeur doit être au moins égale à la valeur définie) ou Exactement (la largeur doit être égale à la valeur définie). Le texte sera justifié selon les paramètres.
- Couleur de bordure: cliquez sur l'icône
 pour définir la couleur de bordure du champ avec l'image. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée.
pour définir la couleur de bordure du champ avec l'image. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée. - Couleur d'arrière-plan: cliquez sur l'icône
 pour ajouter la couleur d'arrière-plan au champ avec adresse e-mail. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant.
pour ajouter la couleur d'arrière-plan au champ avec adresse e-mail. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant. - Obligatoire: cochez cette case pour rendre le champ d'adresse e-mail obligatoire de remplir.
Créer un champ numéro de téléphone
Le champ Numéro de téléphone sert à saisir le numéro de téléphone selon le masque arbitraire défini par l'auteur du formulaire. Par défaut, c'est (999)999-9999.
Pour ajouter un champ numéro de téléphone,
- positionnez le point d'insertion à la ligne du texte où vous souhaitez ajouter un champ,
- passez à l'onglet Formulaires de la barre d'outils supérieure,
- cliquez sur l'icône Numéro de téléphone
 .
.

Le champ du formulaire apparaîtra au point d'insertion dans la ligne de texte existante. Le menu Paramètres du formulaire s'affiche à droite.

- Qui doit remplir ce champ?: sélectionnez le rôle de destinataire dans la liste déroulante pour affecter les utilisateurs au groupe d'utilisateurs qui ont accès à ce champ. Pour en savoir plus sur l'affectation des utilisateurs aux rôles de destinataires, veuillez consulter l'article Gérer les rôles de destinataires de ce guide-ci.
- Clé: pour créer un nouveau groupe de numéros de téléphones, saisissez le nom du groupe et appuyez sur Entrée, ensuite attribuez chaque numéro de téléphone au groupe approprié.
- Espace réservé: saisissez le texte à afficher dans le champ numéro de téléphone. Le texte par défaut est (999)999-9999.
- Tag: saisissez le texte à afficher en tant que tag pour l'utilisation interne, c-à-d à afficher aux co-éditeurs uniquement.
- Conseil: saisissez le texte à afficher quand l'utilisateur fait passer la souris sur le champ numéro de téléphone.

- Valeur par défaut: saisissez la valeur à afficher dans le champ par défaut.
- Format: définissez le format du champ, c-à-d Aucun, Chiffres, Lettres, Masque arbitraire ou Expression régulière. Le format par défaut est Masque arbitraire Pour modifier le format, saisissez le masque approprié dans le champ au-dessous.
- Symboles autorisés: saisissez les symboles qui sont autorisés dans le champ numéro de téléphone.
- Taille de champ fixe: activez cette option pour fixer la taille du champ. Lors de l'activation de cette option, les options Ajuster automatiquement et Champ de saisie à plusieurs lignes deviennent aussi disponibles.
Un champ de taille fixe ressemble à une forme automatique. Vous pouvez définir le style d'habillage et ajuster son position. - Ajuster automatiquement: il est possible d'activer cette option lors de l'activation de l'option Taille de champ fixe, cochez cette case pour ajuster automatiquement la police en fonction de la taille du champ.
- Champ de saisie à plusieurs lignes: il est possible d'activer cette option lors de l'activation de l'option Taille de champ fixe, cochez cette case pour créer un champ à plusieurs lignes, sinon le champ va contenir une seule ligne de texte.
- Limite de caractères: le nombre de caractères n'est pas limité par défaut. Activez cette option pour indiquer le nombre maximum de caractères dans le champ à droite.
- Peigne de caractères: configurer l'aspect général pour une présentation claire et équilibré dans le champ numéro de téléphone. Laissez cette option désactivée pour garder les paramètres par défaut ou activez cette option pour configurer les paramètres suivants:
- Largeur de cellule: définissez la largeur en sélectionnant Automatique (la largeur est redimentionnée automatiquement), Au moins (la largeur doit être au moins égale à la valeur définie) ou Exactement (la largeur doit être égale à la valeur définie). Le texte sera justifié selon les paramètres.
- Couleur de bordure: cliquez sur l'icône
 pour définir la couleur de bordure du champ avec le numéro de téléphone inséré. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée.
pour définir la couleur de bordure du champ avec le numéro de téléphone inséré. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée. - Couleur d'arrière-plan: cliquez sur l'icône
 pour ajouter la couleur d'arrière-plan au champ avec le numéro de téléphone inséré. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant.
pour ajouter la couleur d'arrière-plan au champ avec le numéro de téléphone inséré. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant. - Obligatoire: cochez cette case pour rendre le champ numéro de téléphone ajouté obligatoire de remplir.
Créer un champ Date et heure
Le champ Date et heure sert à insérer la date. Par défaut, le format de date est DD-MM-YYYY.
Pour ajouter un champ date et heure,
- positionnez le point d'insertion à la ligne du texte où vous souhaitez ajouter un champ,
- passez à l'onglet Formulaires de la barre d'outils supérieure,
- cliquez sur l'icône
 Date et heure.
Date et heure.

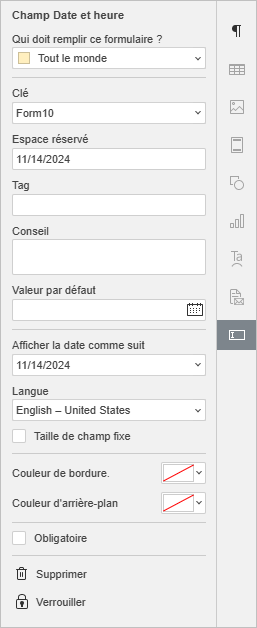
Le champ du formulaire apparaîtra au point d'insertion dans la ligne de texte existante. Pour saisir une date, cliquez sur la flèche dans le champ et sélectionnez la date appropriée dans le calendrier. Le menu Paramètres du formulaire s'affiche à droite.

- Qui doit remplir ce champ?: sélectionnez le rôle de destinataire dans la liste déroulante pour affecter les utilisateurs au groupe d'utilisateurs qui ont accès à ce champ. Pour en savoir plus sur l'affectation des utilisateurs aux rôles de destinataires, veuillez consulter l'article Gérer les rôles de destinataires de ce guide-ci.
- Clé: pour créer un nouveau groupe de champs Date et heure, saisissez le nom du groupe et appuyez sur Entrée, ensuite attribuez chaque champ complexe au groupe approprié.
- Espace réservé: saisissez le texte à afficher dans le champ date et heure. Par défaut, la date du jour est affichée.
- Tag: saisissez le texte à afficher en tant que tag pour l'utilisation interne, c-à-d à afficher aux co-éditeurs uniquement.
- Conseil: saisissez le texte à afficher comme un conseil quand l'utilisateur fait passer la souris sur le champ date et heure .

- Valeur par défaut: saisissez la valeur à afficher dans le champ par défaut.
- Afficher la date comme suit: sélectionnez le format du champ, par ex., MM/DD/YYYY, Lundi, MM DD, YYYY, etc. Par défaut, le format de date est DD/MM/YYYY.
- Langue: sélectionnez la langue de la date et l'heure.
- Taille de champ fixe: activez cette option pour fixer la taille du champ.
Un champ de taille fixe ressemble à une forme automatique. Vous pouvez définir le style d'habillage et ajuster son position. - Couleur de bordure: cliquez sur l'icône
 pour définir la couleur de bordure du champ avec la date et l'heure. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée.
pour définir la couleur de bordure du champ avec la date et l'heure. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée. - Couleur d'arrière-plan: cliquez sur l'icône
 pour ajouter la couleur d'arrière-plan au champ avec la date et l'heure insérées. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant.
pour ajouter la couleur d'arrière-plan au champ avec la date et l'heure insérées. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant. - Obligatoire: cochez cette case pour rendre ce champ date et heure obligatoire de remplir.
Créer un champ code postal
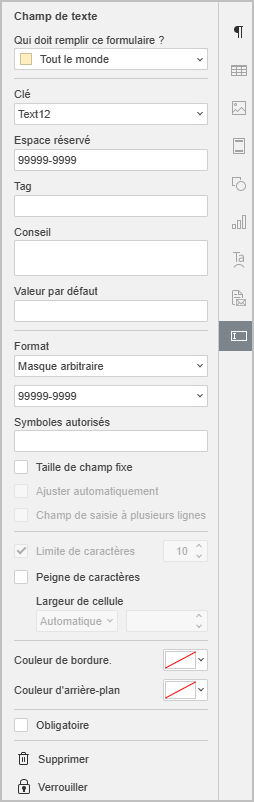
Le champ Code postal sert à saisir le code postal selon le masque arbitraire défini par l'auteur du formulaire. Par défaut, c'est 99999-9999.
Pour ajouter un champ code postal,
- positionnez le point d'insertion à la ligne du texte où vous souhaitez ajouter un champ,
- passez à l'onglet Formulaires de la barre d'outils supérieure,
- cliquez sur l'icône Code postal
 .
.

Le champ du formulaire apparaîtra au point d'insertion dans la ligne de texte existante. Le menu Paramètres du formulaire s'affiche à droite.

- Qui doit remplir ce champ?: sélectionnez le rôle de destinataire dans la liste déroulante pour affecter les utilisateurs au groupe d'utilisateurs qui ont accès à ce champ. Pour en savoir plus sur l'affectation des utilisateurs aux rôles de destinataires, veuillez consulter l'article Gérer les rôles de destinataires de ce guide-ci.
- Clé: pour créer un nouveau groupe de numéros de téléphones, saisissez le nom du groupe et appuyez sur Entrée, ensuite attribuez chaque numéro de téléphone au groupe approprié.
- Espace réservé: saisissez le texte à afficher dans le champ code postal. Le texte par défaut est 99999-9999.
- Tag: saisissez le texte à afficher en tant que tag pour l'utilisation interne, c-à-d à afficher aux co-éditeurs uniquement.
- Conseil: saisissez le texte à afficher quand l'utilisateur fait passer la souris sur le champ code postal.

- Valeur par défaut: saisissez la valeur à afficher dans le champ par défaut.
- Format: définissez le format du champ, c-à-d Aucun, Chiffres, Lettres, Masque arbitraire ou Expression régulière. Le format par défaut est Masque arbitraire Pour modifier le format, saisissez le masque approprié dans le champ au-dessous.
- Symboles autorisés: saisissez les symboles qui sont autorisés dans le champ code postal.
- Taille de champ fixe: activez cette option pour fixer la taille du champ. Lors de l'activation de cette option, les options Ajuster automatiquement et Champ de saisie à plusieurs lignes deviennent aussi disponibles.
Un champ de taille fixe ressemble à une forme automatique. Vous pouvez définir le style d'habillage et ajuster son position. - Ajuster automatiquement: il est possible d'activer cette option lors de l'activation de l'option Taille de champ fixe, cochez cette case pour ajuster automatiquement la police en fonction de la taille du champ.
- Champ de saisie à plusieurs lignes: il est possible d'activer cette option lors de l'activation de l'option Taille de champ fixe, cochez cette case pour créer un champ à plusieurs lignes, sinon le champ va contenir une seule ligne de texte.
- Limite de caractères: le nombre de caractères n'est pas limité par défaut. Activez cette option pour indiquer le nombre maximum de caractères dans le champ à droite.
- Peigne de caractères: configurer l'aspect général pour une présentation claire et équilibré dans le champ code postal. Laissez cette option désactivée pour garder les paramètres par défaut ou activez cette option pour configurer les paramètres suivants:
- Largeur de cellule: définissez la largeur en sélectionnant Automatique (la largeur est redimentionnée automatiquement), Au moins (la largeur doit être au moins égale à la valeur définie) ou Exactement (la largeur doit être égale à la valeur définie). Le texte sera justifié selon les paramètres.
- Couleur de bordure: cliquez sur l'icône
 pour définir la couleur de bordure du champ avec le code postal inséré. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée.
pour définir la couleur de bordure du champ avec le code postal inséré. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée. - Couleur d'arrière-plan: cliquez sur l'icône
 pour ajouter la couleur d'arrière-plan au champ avec le code postal inséré. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant.
pour ajouter la couleur d'arrière-plan au champ avec le code postal inséré. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant. - Obligatoire: cochez cette case pour rendre le champ code postal ajouté obligatoire de remplir.
Créer un champ carte bancaire
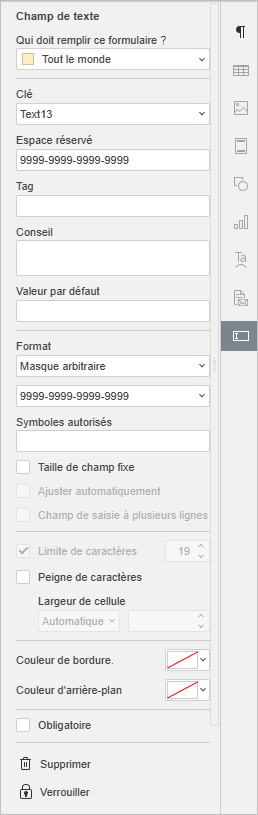
Le champ Carte bancaire sert à saisir le numéro de carte la bancaire selon le masque arbitraire défini par l'auteur du formulaire. Par défaut, c'est 9999-9999-9999-9999.
Pour ajouter un champ numéro de carte la bancaire,
- positionnez le point d'insertion à la ligne du texte où vous souhaitez ajouter un champ,
- passez à l'onglet Formulaires de la barre d'outils supérieure,
- cliquez sur l'icône Carte bancaire
 .
.

Le champ du formulaire apparaîtra au point d'insertion dans la ligne de texte existante. Le menu Paramètres du formulaire s'affiche à droite.

- Qui doit remplir ce champ?: sélectionnez le rôle de destinataire dans la liste déroulante pour affecter les utilisateurs au groupe d'utilisateurs qui ont accès à ce champ. Pour en savoir plus sur l'affectation des utilisateurs aux rôles de destinataires, veuillez consulter l'article Gérer les rôles de destinataires de ce guide-ci.
- Clé: pour créer un nouveau groupe de numéros des cartes bancaires, saisissez le nom du groupe et appuyez sur Entrée, ensuite attribuez chaque champ numéro de carte la bancaire au groupe approprié.
- Espace réservé: saisissez le texte à afficher dans le champ numéro de la carte la bancaire. Le texte par défaut est 9999-9999-9999-9999.
- Tag: saisissez le texte à afficher en tant que tag pour l'utilisation interne, c-à-d à afficher aux co-éditeurs uniquement.
- Conseil: saisissez le texte à afficher quand l'utilisateur fait passer la souris sur le champ numéro de la carte la bancaire.

- Valeur par défaut: saisissez la valeur à afficher dans le champ par défaut.
- Format: définissez le format du champ, c-à-d Aucun, Chiffres, Lettres, Masque arbitraire ou Expression régulière. Le format par défaut est Masque arbitraire Pour modifier le format, saisissez le masque approprié dans le champ au-dessous.
- Symboles autorisés: saisissez les symboles qui sont autorisés dans le champ numéro de la carte la bancaire.
- Taille de champ fixe: activez cette option pour fixer la taille du champ. Lors de l'activation de cette option, les options Ajuster automatiquement et Champ de saisie à plusieurs lignes deviennent aussi disponibles.
Un champ de taille fixe ressemble à une forme automatique. Vous pouvez définir le style d'habillage et ajuster son position. - Ajuster automatiquement: il est possible d'activer cette option lors de l'activation de l'option Taille de champ fixe, cochez cette case pour ajuster automatiquement la police en fonction de la taille du champ.
- Champ de saisie à plusieurs lignes: il est possible d'activer cette option lors de l'activation de l'option Taille de champ fixe, cochez cette case pour créer un champ à plusieurs lignes, sinon le champ va contenir une seule ligne de texte.
- Limite de caractères: le nombre de caractères n'est pas limité par défaut. Activez cette option pour indiquer le nombre maximum de caractères dans le champ à droite.
- Peigne de caractères: configurer l'aspect général pour une présentation claire et équilibré dans le champ numéro de la carte la bancaire. Laissez cette option désactivée pour garder les paramètres par défaut ou activez cette option pour configurer les paramètres suivants:
- Largeur de cellule: définissez la largeur en sélectionnant Automatique (la largeur est redimentionnée automatiquement), Au moins (la largeur doit être au moins égale à la valeur définie) ou Exactement (la largeur doit être égale à la valeur définie). Le texte sera justifié selon les paramètres.
- Couleur de bordure: cliquez sur l'icône
 pour définir la couleur de bordure du champ avec la carte bancaire insérée. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée.
pour définir la couleur de bordure du champ avec la carte bancaire insérée. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée. - Couleur d'arrière-plan: cliquez sur l'icône
 pour ajouter la couleur d'arrière-plan au champ avec la carte bancaire insérée. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant.
pour ajouter la couleur d'arrière-plan au champ avec la carte bancaire insérée. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant. - Obligatoire: cochez cette case pour rendre le champ numéro de la carte la bancaire ajouté obligatoire de remplir.
Créer un champ complexe
Un champ complexe peut combiner plusieurs champs, par ex. le champ texte et le champ liste déroulante. Vous pouvez combiner les champs selon vos besoins.
Pour ajouter un champ complexe,
- positionnez le point d'insertion à la ligne du texte où vous souhaitez ajouter un champ,
- passez à l'onglet Formulaires de la barre d'outils supérieure,
- cliquez sur l'icône Champ complexe
 .
.

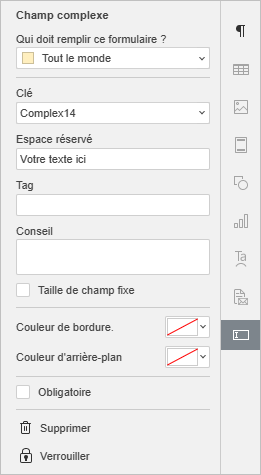
Le champ du formulaire apparaîtra à la point d'insertion de la ligne de texte existante. Le menu Paramètres du formulaire s'affiche à droite.

- Qui doit remplir ce champ?: sélectionnez le rôle de destinataire dans la liste déroulante pour affecter les utilisateurs au groupe d'utilisateurs qui ont accès à ce champ. Pour en savoir plus sur l'affectation des utilisateurs aux rôles de destinataires, veuillez consulter l'article Gérer les rôles de destinataires de ce guide-ci.
- Clé: pour créer un nouveau groupe de champs complexes, saisissez le nom du groupe et appuyez sur Entrée, ensuite attribuez chaque champ complexe au groupe approprié.
- Espace réservé: saisissez le texte à afficher dans le champ complexe. Le texte par défaut est Votre texte ici.
- Tag: saisissez le texte à afficher en tant que tag pour l'utilisation interne, c-à-d à afficher aux co-éditeurs uniquement.
- Conseil: saisissez le texte à afficher quand l'utilisateur fait passer la souris sur le champ complexe.

- Taille de champ fixe: activez cette option pour fixer la taille du champ.
Un champ de taille fixe ressemble à une forme automatique. Vous pouvez définir le style d'habillage et ajuster son position. - Couleur de bordure: cliquez sur l'icône
 pour définir la couleur de bordure du champ avec le champ complexe inséré. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée.
pour définir la couleur de bordure du champ avec le champ complexe inséré. Sélectionnez la couleur appropriée des bordures dans la palette. Le cas échéant, vous pouvez ajouter une couleur personnalisée. - Couleur d'arrière-plan: cliquez sur l'icône
 pour ajouter la couleur d'arrière-plan au champ avec le champ complexe inséré. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant.
pour ajouter la couleur d'arrière-plan au champ avec le champ complexe inséré. Sélectionnez la couleur appropriée de la palette Couleurs du thème, Couleurs standard ou ajoutez une nouvelle couleur personnalisée, le cas échéant. - Obligatoire: cochez cette case pour rendre ce champ complexe obligatoire de remplir.
Pour ajouter plusieurs champs au champ complexe, cliquez dessous et sélectionnez le champ approprié de la barre d'outils supérieure sous l'onglet Formulaire. pour en savoir plus sur chaque champ, veuillez consulter les sections appropriées ci-dessus.
Veuillez noter qu'on ne peut pas ajouter le champ image dans un champ complexe.
Modifier les champs
- Sélectionnez le champ nécessaire et cliquez dessus avec le bouton droit de souris pour ouvrir le menu contextuel:
- Mettre à jour le champ - actualiser l'information dans le champ.
- Modifier le champ - ouvrir la fenêtre de modification du champ.
- Basculer les codes de champ - afficher le code de champ.
Déplacer les champs du formulaire
Il est possible de déplacer les champs du formulaire vers un autre emplacement du document: cliquez sur le bouton à gauche de la bordure de contrôle et faites la glisser vers un autre emplacement sans relâcher le bouton de la souris.

Vous pouvez également copier et coller les champs du formulaire: sélectionnez le champ approprié et appuyez sur le raccourci Ctrl+C/Ctrl+V.
Rendre un champ de formulaire obligatoire
Pour rendre un champ de formulaire obligatoire, activez l'option Obligatoire. La bordure des champs obligatoires est marquée d'un trait rouge.
Verrouiller les champs du formulaire
Pour empêcher toute la modification ultérieure des champs du formulaire, appuyez sur l'icône ![]() Verrou. La fonctionnalité de remplissage reste disponible.
Verrou. La fonctionnalité de remplissage reste disponible.
Supprimer les champs du formulaire
Pour supprimer un champ du formulaire et garder tous son contenu, sélectionnez-le et cliquez sur l'icône Supprimer  (assurez-vous que le champ n'est pas verrouillé) ou appuyez sur la touche Supprimer du clavier.
(assurez-vous que le champ n'est pas verrouillé) ou appuyez sur la touche Supprimer du clavier.