Créer des formulaires à remplir
ONLYOFFICE Document Editor permet de créer plus facilement des formulaires à remplir dans votre document, par ex. les projets de contrats ou les enquêtes.
Modèle de formulaire fournit un ensemble d'outils pour créer des formulaires à remplir au format DOCXF. Sauvegardez le formulaire résultant au format DOCXF et vous aurez un modèle de formulaire modifiable que vous pourrez réviser ou travailler à plusieurs. Pour créer un modèle de formulaire remplissable et pour restreindre la modification du formulaire par d'autres utilisateurs, sauvegardez-le au format PDF. Pour en savoir plus, veuillez consulter les instructions pour remplir un formulaire .
Le format DOCXF est un nouveaux formats ONLYOFFICE permettant de créer des modèles de formulaires et de remplir les formulaires. Optez pour les versions ONLYOFFICE Document Editor en ligne ou de bureau pour utiliser pleinement tous les fonctionnalités et les options liées aux formulaires.
Vous pouvez également sauvegarder tout fichier DOCX existant au format DOCXF pour l'utiliser en tant qu'un Modèle de formulaire. Passez à l'onglet Fichier, cliquez sur Télécharger comme... ou Enregistrer sous... sur le panneau latéral gauche et sélectionnez l'icône DOCXF. Vous pouvez maintenant utiliser toutes les fonctionnalités d'édition d'un formulaire.
Ce ne sont pas seulement des champs de formulaire qu'on peut modifier dans un fichier DOCXF, il vous est toujours possible d'ajouter, de modifier et de mettre en forme du texte et d'utiliser d'autres fonctionnalités de Document Editor .
Les formulaires à remplir peuvent être réalisés en utilisant des objets modifiables afin d'assurer une cohérence globale du document final et d'améliorer l'expérience de travail avec des formulaires interactifs.
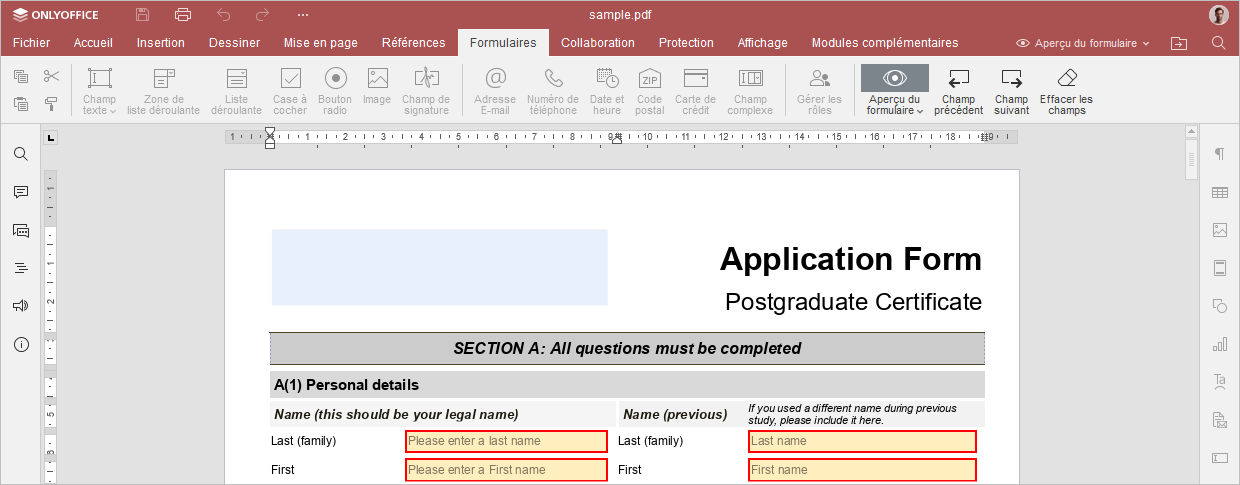
Actuellement, vous pouvez ajouter un champ texte, une zone de liste déroulante, une liste déroulante, une case à cocher, un bouton radio, définir les zones désignées pour des images et ajouter les zones destinées à l'adresse email, le numéro de téléphone, la date et l'heure, le code postal, la carte bancaire et les champs complexes. Vous pouvez accéder à ces fonctionnalités sous l'onglet Formulaires qui n'est disponible qu'avec des fichiers DOCXF.
Voici les conseils pour créer un formulaire à remplir champ par champ.
Créer un champ texte
Les Champs texte sont les champs de texte brut, aucun objet ne peut être ajouté.
Créer une zone de liste déroulante
La Zone de liste déroulante comporte une liste déroulante avec un ensemble de choix modifiables.
Créer une liste déroulante
La Liste déroulante comporte une liste déroulante avec un ensemble de choix non modifiable.
Créer une case à cocher
La Case à cocher fournit plusieurs options permettant à l'utilisateur de sélectionner autant de cases à cocher que nécessaire. Cases à cocher sont utilisées indépendamment, alors chaque case peut être coché et ou décoché.
Le Bouton radio fournit plusieurs options permettant à l'utilisateur de choisir une seule option parmi plusieurs possibles. Boutons radio sont utilisés en groupe, alors on ne peut pas choisir plusieurs boutons de la même groupe.
Créer un champ image
Le champ Image est le champ du formulaire permettant d'insérer une image selon des limites définies, c-à-d, la position et la taille de l'image.
Créer un champ adresse e-mail
Le champ Adresse e-mail sert à saisir une adresse e-mail suivant l'expression régulière \S+@\S+\.\S+.
Créer un champ numéro de téléphone
Le champ Numéro de téléphone sert à saisir le numéro de téléphone selon le masque arbitraire défini par l'auteur du formulaire. Par défaut, c'est (999)999-9999.
Créer un champ Date et heure
Le champ Date et heure sert à insérer la date. Par défaut, le format de date est DD-MM-YYYY.
Créer un champ code postal
Le champ Code postal sert à saisir le code postal selon le masque arbitraire défini par l'auteur du formulaire. Par défaut, c'est 99999-9999.
Créer un champ carte bancaire
Le champ Carte bancaire sert à saisir le numéro de carte la bancaire selon le masque arbitraire défini par l'auteur du formulaire. Par défaut, c'est 9999-9999-9999-9999.
Créer un champ complexe
Un champ complexe peut combiner plusieurs champs, par ex. le champ texte et le champ liste déroulante. Vous pouvez combiner les champs selon vos besoins.
Gérer des rôles
Vous pouvez créer de nouveaux rôles pour permettre aux utilisateurs de remplir les champs du formulaire.
Afficher l'aperçu du formulaire
Remarque: Les options de modification ne sont pas disponibles lorsque vous activez le mode Aperçu du formulaire.
Cliquez sur le bouton Aperçu du formulaire sous l'onglet Formulaire de la barre d'outils supérieure, pour afficher un aperçu du formulaire sur un document.

Vous pouvez afficher l'aperçu du formulaire à travers le regard de chaque rôle créé pour le formulaire. Pour ce faire, cliquez sur la flèche au-dessous du bouton Aperçu du formulaire et sélectionnez le rôle approprié.

Naviguez entre les champs du formulaire en utilisant les boutons Champ précédent et Champ suivant de la barre d'outil supérieure.

Pour effacer tous les champs et réinitialiser le formulaire, cliquez sur le bouton Effacer les champs de la barre d'outil supérieure.
Pour quitter le mode d'aperçu, cliquer sur la même icône encore une fois.
Déplacer les champs du formulaire
Il est possible de déplacer les champs du formulaire vers un autre emplacement du document: cliquez sur le bouton à gauche de la bordure de contrôle et faites la glisser vers un autre emplacement sans relâcher le bouton de la souris.

Vous pouvez également copier et coller les champs du formulaire: sélectionnez le champ approprié et appuyez sur le raccourci Ctrl+C/Ctrl+V.
Rendre un champ de formulaire obligatoire
Pour rendre un champ de formulaire obligatoire, activez l'option Obligatoire. La bordure des champs obligatoires est marquée d'un trait rouge.
Verrouiller les champs du formulaire
Pour empêcher toute la modification ultérieure des champs du formulaire, cliquez sur l'icône Verrou . La fonctionnalité de remplissage reste disponible.
Enregistrer un formulaire
Une fois terminé, cliquez sur le bouton Enregistrer comme PDF de la barre d'outils supérieure pour enregistrer le formulaire au format PDF prêt à remplir. Vous pouvez sauvegarder autant de formulaires au format PDF que vous le souhaitez.
Supprimer les champs du formulaire
Pour supprimer un champ du formulaire et garder tous son contenu, sélectionnez-le et cliquez sur l'icône Supprimer (assurez-vous que le champ n'est pas verrouillé) ou appuyez sur la touche Supprimer du clavier.
Revenir à la page précédente