Insert an autoshape
- select the worksheet you want to put the shape onto,
- tap the
 icon at the top toolbar to open the new object insertion panel,
icon at the top toolbar to open the new object insertion panel,
- switch to the
 Shape tab,
Shape tab,
- select one of the available autoshapes.
The selected autoshape will be added. Now you can change its properties and position.
Adjust the shape settings
- select the shape by tapping its border (the rectangular box around the shape should be displayed as a solid line),
- open the Shape settings panel by
- tapping the
 icon at the top toolbar, or
icon at the top toolbar, or
- tapping the Edit option in the pop-up menu,
- tap the necessary menu item: Style, Replace or Reorder. Use the
 Back icon on the left to return to the previous settings section.
Back icon on the left to return to the previous settings section.
The Style section contains the following three tabs:
The Replace section allows to replace the current autoshape with another one selected from the menu.
The Reorder section allows to to set the selected autoshape position as related to other objects when several objects overlap each other. To learn more, please refer to the Manipulate objects section of this guide.
Add text within the autoshape
- place the insertion point by by tapping inside the autoshape (the rectangular box around the shape should be displayed as a dashed line),
- start typing your text using the on-screen keyboard.
The text you add in this way becomes a part of the autoshape (when you move or rotate the shape, the text moves or rotates with it).

To edit the added text within the autoshape,
- select the text: double tap a piece of text within the shape and drag the selection handles,
- open the shape/text settings panel by
- tapping the
 icon at the top toolbar, or
icon at the top toolbar, or
- tapping the Edit option in the pop-up menu,
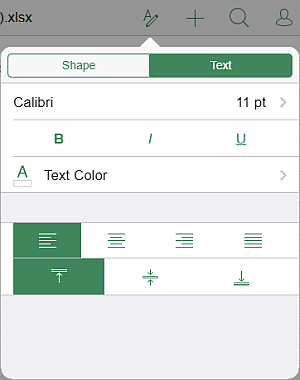
- switch to the Text tab,

- adjust the necessary text parameters:
- use the
 Back icon on the left to return to the previous settings section.
Back icon on the left to return to the previous settings section.
Remove the shape
Select the shape by tapping on it and proceed in one of the following ways:
- tap the Delete option in the pop-up menu, or
- open the shape settings panel by tapping the
 icon at the top toolbar, swipe up and tap the Remove Shape button.
icon at the top toolbar, swipe up and tap the Remove Shape button.